プログレッシブ ウェブアプリ(PWA)を使うと、パソコンやモバイル デバイスですばやいウェブ操作が可能になります。PWA をインストールして、簡単にアクセスできるようにしたり、追加機能(オフラインで使用するコンテンツ用の追加ストレージ)を利用したりすることができます。
【フォロワー100人突破記念】ブログのアプリ化と多言語化
- 2022.02.07
- 凸凹のつぶやき
- 100フォロワー記念, DeepL, Google, Googleアナリティクス, PWA, SNS, WEBサイト, アプリ, ブログ, 凸凹フレンズ, 多言語化, 翻訳

先日、1月末になる前々日、
InstagramやTwitterの1月末の目標フォロワー人数
「100人」を無事に達成しました🎊
いつも凸凹フレンズのブログをご覧いただき、
本当に、ありがとうございます!
記念に、何かしようと目論んでいたところ、ITスペシャリスト
みったんから「ウェブアプリ」について見聞きしました。
私は、ブログも「アプリ化」できたらいいのでは?と思い、
WEBサイトをアプリのように実装してみようと発案。
最近では、WEBサイトについても色々と追及しはじめ、
Google アナリティクスで、
データ分析をしていると、驚く結果に!
市区町村別訪問者ランキング トップ5
1位 Osaka
2位 Clarksville
3位 Yokohama
4位 Ichikawa
5位 Bowling Green
※2022年2月7日時点
アメリカからの訪問者も意外と多く、
英語の需要もあることに気が付きました。
全体ユーザーの約25%、
約4分の1が海外からのアクセスでした。
そこで、今回は、
ブログの「多言語化」にも挑戦してみることにしました。
この記事では、そもそもまずアプリとは何か?という基礎的なところから、アプリで閲覧する方法と言語を切り替える方法についてまでご紹介したいと思います。
アプリとは?
私たちが日常よく耳にする「アプリ」とは、アプリケーション(Application)の略語のことで、OS上にインストールして利用するソフトウェア全般のことを意味する言葉です。 スマートフォンやパソコン、タブレットを使って何かをする時、必ず何らかのアプリケーションを起動して作業をしています。
OS:Operating System(オペレーティングシステム)基本ソフト
個人向けパソコンのOSといえば、
Microsoft社の「Windows」とApple社の「Mac OS」
スマートフォンのOSといえば、
Apple社のiPhoneの「iOS」、
Google社の「Android」が主流です
アプリは基本的に大きく分けると、以下の2種類があります。
・インストールして使う「ネイティブアプリ」
・インストールが不要な「WEBアプリ」
さらに、近年注目されているの新しいWebの形として「PWA」という技術が生まれました。
Googleが発表した革新的な仕組みで、ネイティブアプリとWEBアプリの優れた特性を併せ持ちます!
これから、それぞれの特徴について、ご説明いたします。
ネイティブアプリ
ネイティブアプリとは、PCやスマートフォンなどに、ダウンロードして使用するもの。
インターネットに繋がっていない状態でも使用することができます(一部例外もあり)
代表例:
学校や仕事でよく使うExcel、Word、PowerPoint、
デザイン系(AdobeのIllustratorやPhotoshopなど)のソフト、
App StoreやGoogle Playからインストールするもの全般
開発言語:
C言語、C++、C#、VisualBasic、ASP
【ネイティブアプリのメリット】
- オフライン環境でも利用可能
- 読み込み速度が速く、動作が快適
- アプリ内課金
- プッシュ通知
【デメリット】
- リリース前の厳格な審査
- 開発コストが高い
- ダウンロードが手間
WEBアプリ
WEBアプリとは、
ウェブブラウザで動くアプリケーションのこと。
インターネットに接続されていないと閲覧できません。
代表例:
グルメ系では、食べログ、クックパッド、ぐるなび
ECサイトでは、Amazonや楽天
Google系のGmail、YouTube、GoogleMap
SNS系では、Instagram・Twitter・Facebook
その他、Yahoo!、note、Dropbox、Skype
開発言語:
Ruby、PHP、Python、Go言語、Java、JavaScript、
HTML、CSS
【WEBアプリのメリット】
- 開発コストを抑えられる
- デバイスやOSに左右されずに使える
- インストールが不要でギガ節約ができる
- ユーザー側のアップデート操作が不要
【WEBアプリのデメリット】
- 通知が来ない
- セキュリティ面での脆弱性
- ネット環境がなければ使用できない
- Webアプリケーションの環境が性能に左右される
Google推奨の「PWA」
上記でお示しした、2つのアプリを融合して、Webサイトの手軽さとネイティブアプリの高機能性の良いとこどりした最近、話題のPWAとは、どのようなものなのでしょうか。
正式名称 … Progressive Web Apps
Webサイト/Webアプリをネイティブアプリのようにアプリとしてインストール可能にする技術
PWAだと、ネイティブアプリでなくても、
ホーム画面にアイコンを置いたり、プッシュ通知を送ったり、
「ユーザーに優しく便利な機能」を実装することができます✨
端的に言いますと、
「WEBサイトをアプリ化」したようなものです。
Googleの公式サイトを引用すると、
代表例:
Retty、SUUMO、Twitter、日経電子版、Spotify、Forbes JAPAN、The Weather Channel、Pinterest、The Washington Post
開発言語:
HTML、CSS、JavaScript
「ServiceWorker」と連携
※ServiceWorkerはタブを閉じても、バックグラウンドで起動し続ける
【PWAの5つのメリット】
① スマホのホーム画面へのアイコン設置
② プッシュ通知が使用可能
③ オフライン状態でサイト閲覧
④ ロード時にスプラッシュスクリーンを表示
⑤ Webページをフルスクリーン表示
徐々にPWAを導入する企業が増えてきている印象です。
PWAの弱点としては、iOSにはまだプッシュ通知が未対応💦
今後対応したら、全世界に一気に広まること間違いなし!
PWAはWEBやアプリの在り方、今までの常識を変える
大きな転機点になるのではないでしょうか。
3つのアプリをインスタで見比べると?
iPhoneでインスタグラムを見たら、
何も問題はないと思われるかもしれません。
しかし、iPadで見てみると、
ちょっと不便だと思われたことはないでしょうか?
実際に、インスタグラムをiPadで見た例で比較してみましょう!
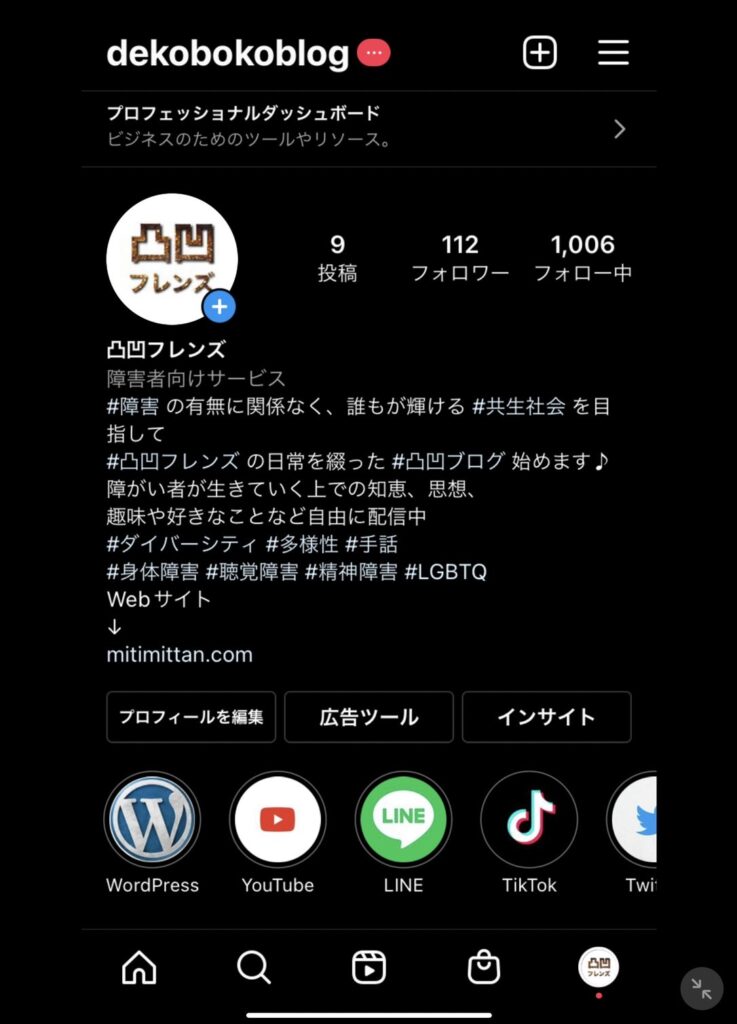
【ネイティブアプリ】

iPadで横で見ると、スマホのサイズのままで、
画面を縦にしてみないと、小さくて見ずらいですよね…
少し余白も出てきます。。
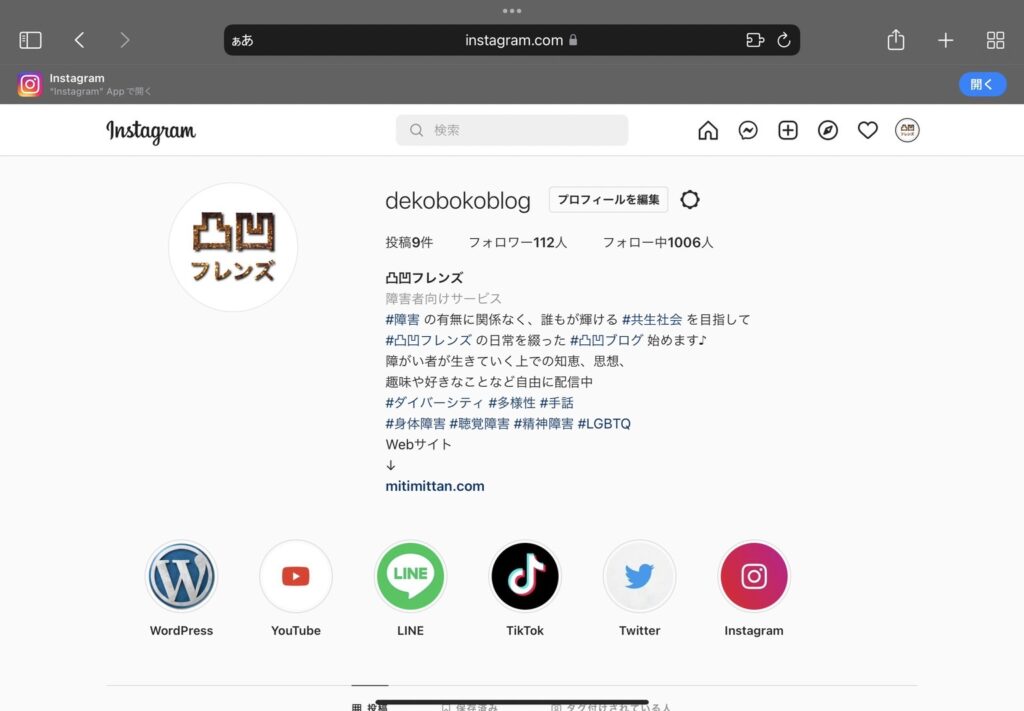
【WEBアプリ】

上の検索バーのところがあり、
画面めいっぱい広げて見れません…
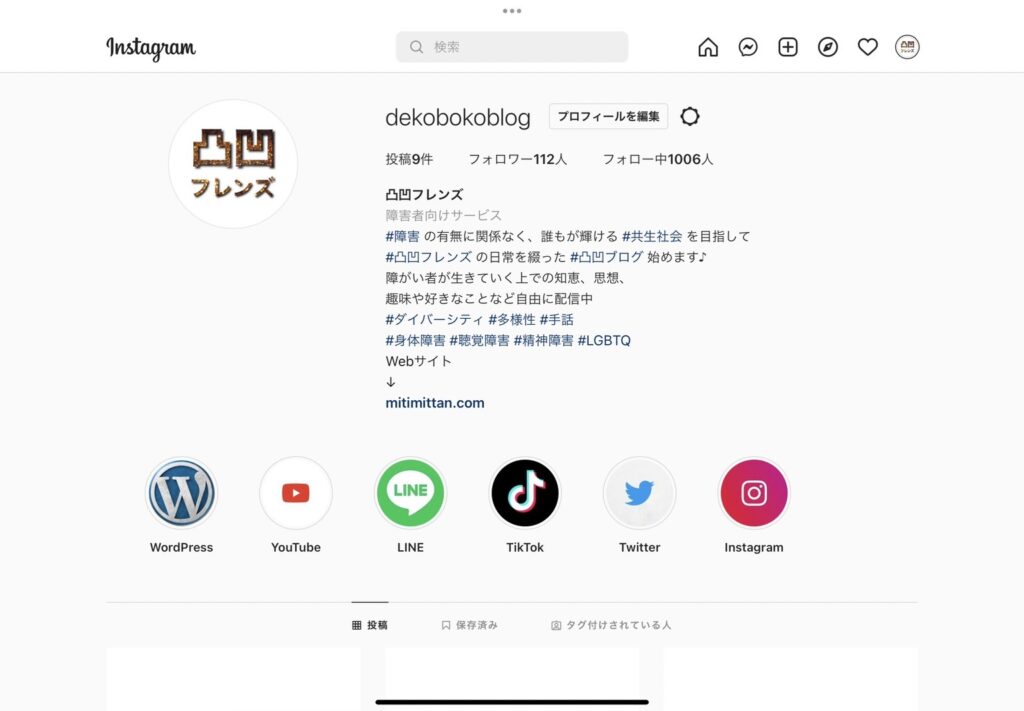
【PWA】

画面横でもスクリーン全体に広げられ、見やすい✨
iPadでInstagramを見るなら、
PWA化することをお勧めします!
WEBサイトのアプリ化
Chrome(PC)
どの検索エンジンでもまずは、
【凸凹フレンズ】のURLを検索しましょう!
よく閲覧するサイトは、☆星マークで
ブックマーク(お気に入り登録)するのもよいのですが、
ホーム画面にアプリとして追加できたらもっと便利ですよね!
【アプリのインストール方法】
❶検索窓ところのWEBサイトのURLの横にある
「パソコンと下↓が組み合わさった」アイコンをクリック
カーソルをあてると、「凸凹フレンズをインストールします」と表示されます

❷インストール

❸「PWA化されたアプリ」が立ち上がりました!

上のバーがなくなって、すっきりしました!
ホーム画面に戻ると、、、
凸凹フレンズのアプリが出来てました☺

WEBサイトがなんと!アプリになってしまいました!!
再度このホーム画面から先程アプリ化したWEBサイトを開くと、瞬時に立ち上がりました!
Edge(PC)
Chromeと同様の手順で
EdgeでもWEBサイトをアプリ化することができます。
ただし、Chromeとはマークの形が異なります。
3つの□と+ボタンのアイコンに変わりましたのでご注意を!

インストールをしたら、許可しましょう!
✓はお好みで自分でカスタマイズしてください。

デスクトップショートカットにチェックを入れると、
先程と同様にホーム画面にアプリとして付け加えられます。
iPad
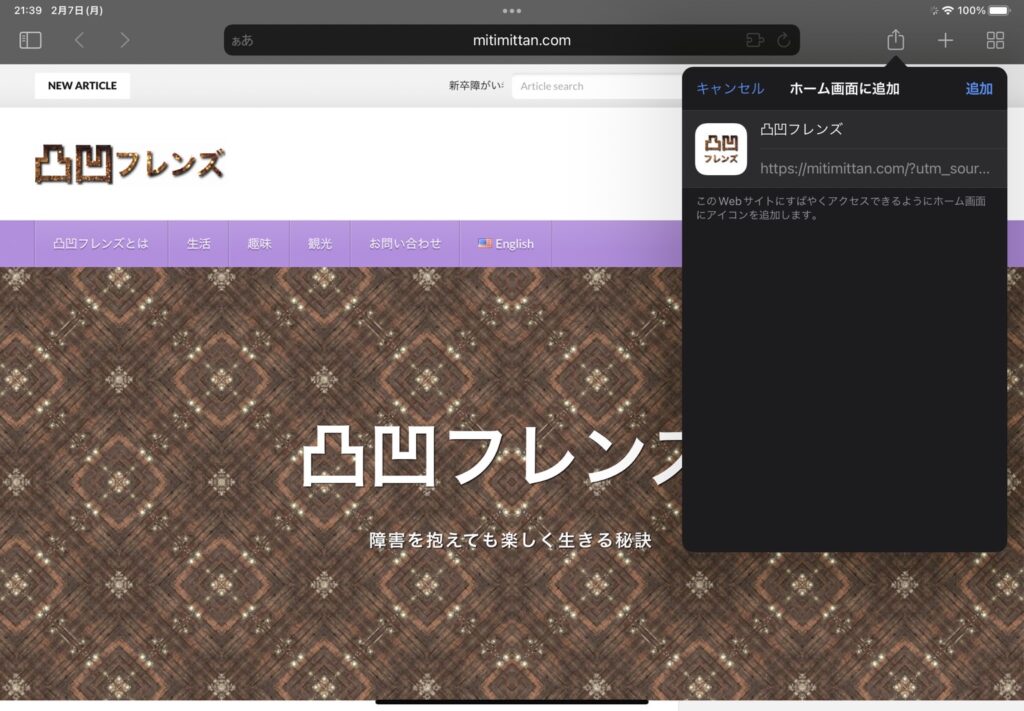
SafariでURLを検索してWEBサイトを開きます。
上に飛び出す共有マーク⇒ホーム画面に追加

追加

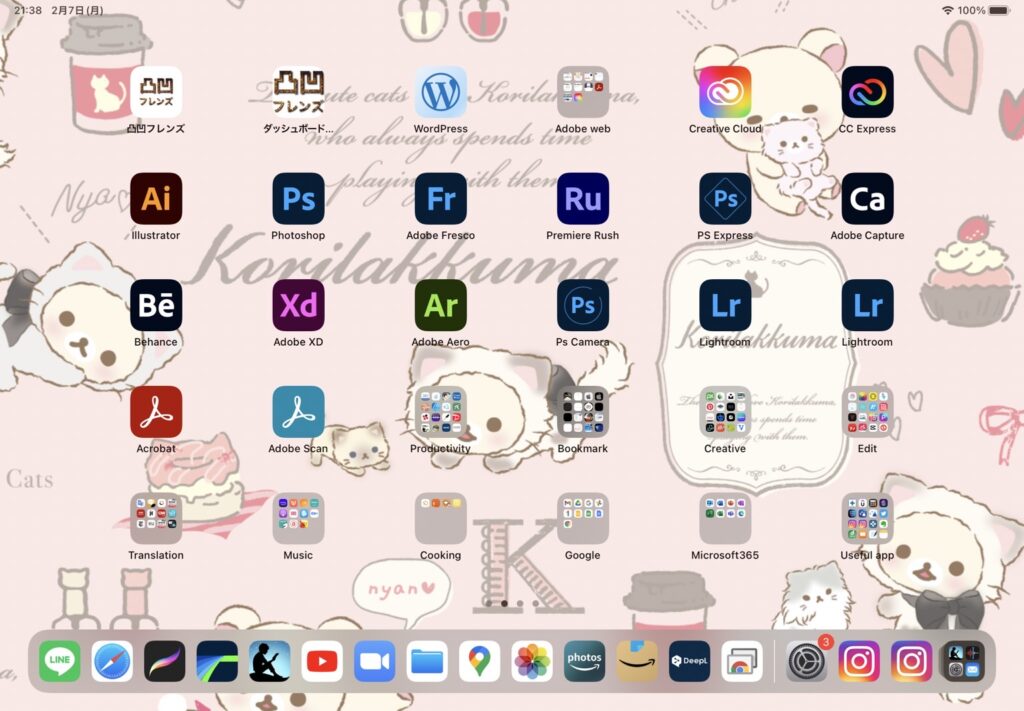
iPadに凸凹フレンズのアプリが追加されました!

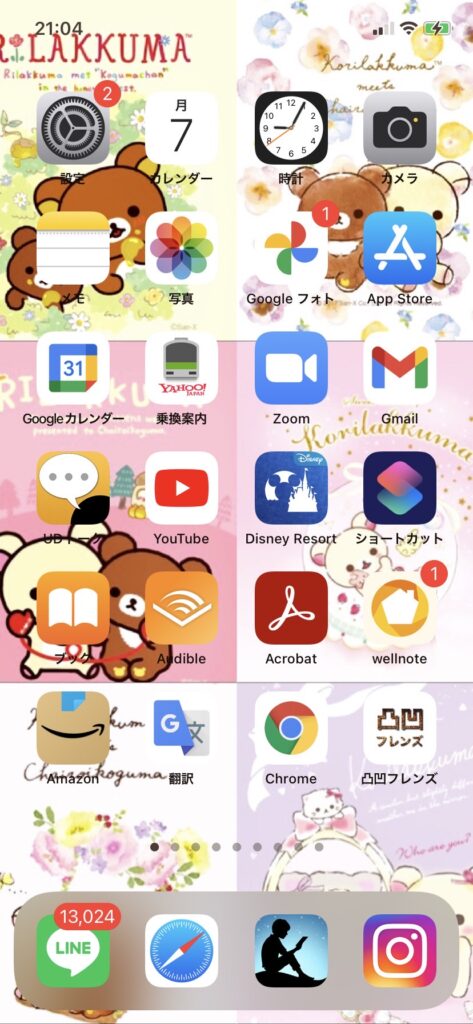
インスタも同様に、アプリが2個あるのはこういうわけがあるのです。若干色が違うのは気のせい!?!?
ネイティブアプリとPWAにしたアプリが並んでいるので余計
怪しく見えてしまうかもしれませんが…裏垢ではありません(笑)
WEBサイトで開いたインスタグラムを
アプリ化したというカラクリですね!
よく見ると、Lightroomも実は2個アプリがあります。
凸凹フレンズも、閲覧用と管理画面(ダッシュボード)編集用、分析用など用途に応じて使い分けができますね!使用用途ごとに名称を変更することもできます!
iPhone
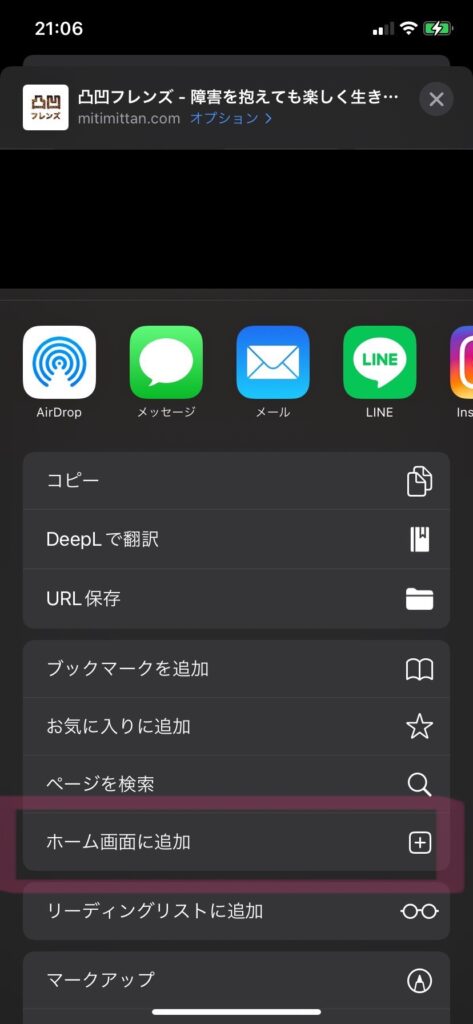
こちらも、まず、SafariでURLを検索します。
その後、ホーム画面に追加するには、
飛び出す上↑マークの共有ボタン

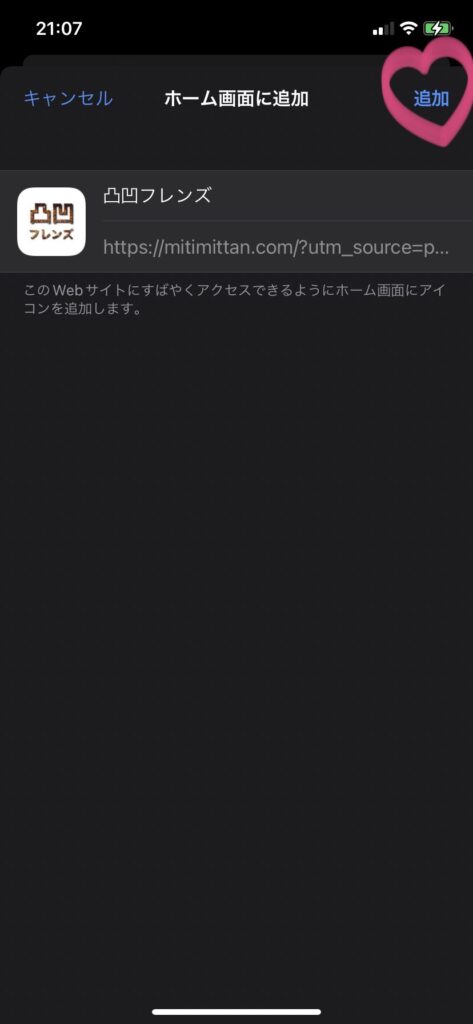
ホーム画面に追加

追加

凸凹フレンズのアプリが追加されました♥

プッシュ通知
プッシュ通知をオンにすると、新規投稿された記事やブログ運営者からのお知らせが届くようになります。そのため、新しい投稿を見たいときに、気づきやすくなるメリットがあります。
プッシュ通知に対応しているブラウザや機種は様々です。
プッシュ通知対応ブラウザ
Chrome(デスクトップ&Android)
Safari(Mac OS X)
Microsoft Edge(デスクトップ&Android)
Opera(デスクトップ&Android)
Firefox(デスクトップ&Android)をサポート
HTTPとHTTPSサイトの両方サポートしています。
※iPhoneはプッシュ通知は未対応
プッシュ通知の設定方法は、以下解説してゆきます。
PC(Chrome&Edge&PWA)
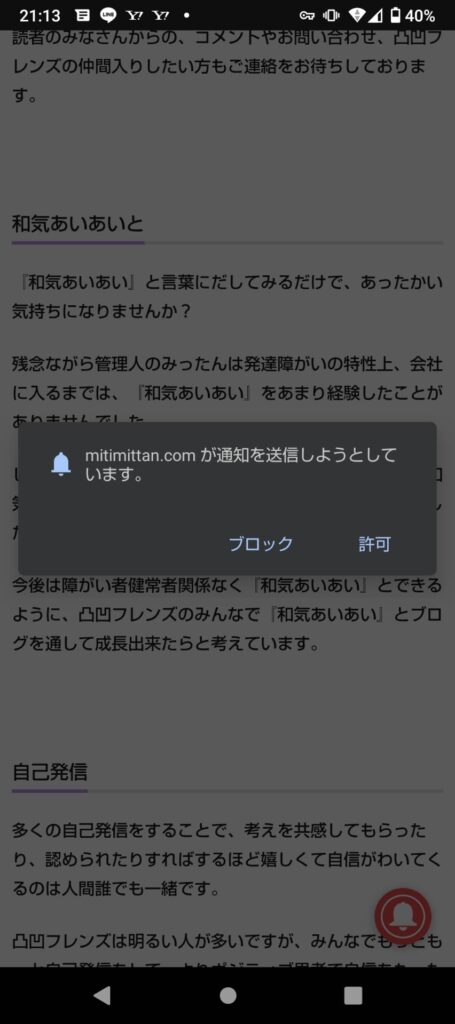
❶Allow

❷許可

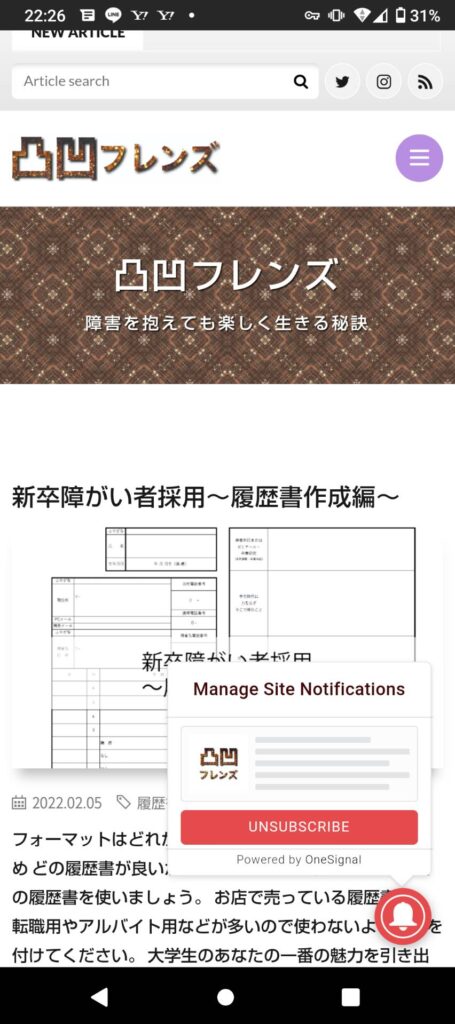
❸赤色の鈴を押す

下に通知が来たらOK

Android
スマホでも、Androidであればプッシュ通知可能なようです!!


ブログの多言語化
英語表示にするには
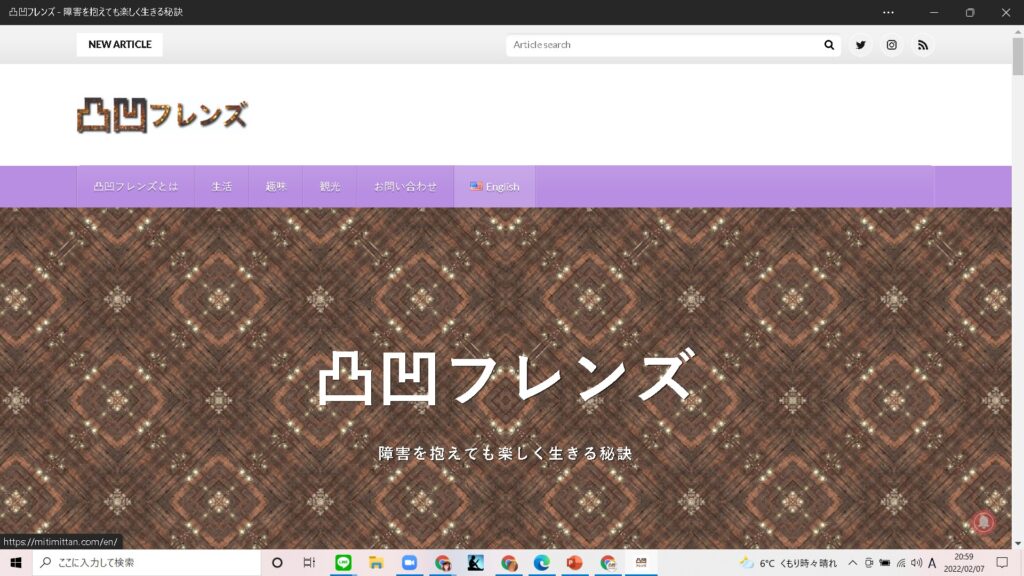
PCからであれば、Englishのボタンを押せば、
言語を英語に変更できます。

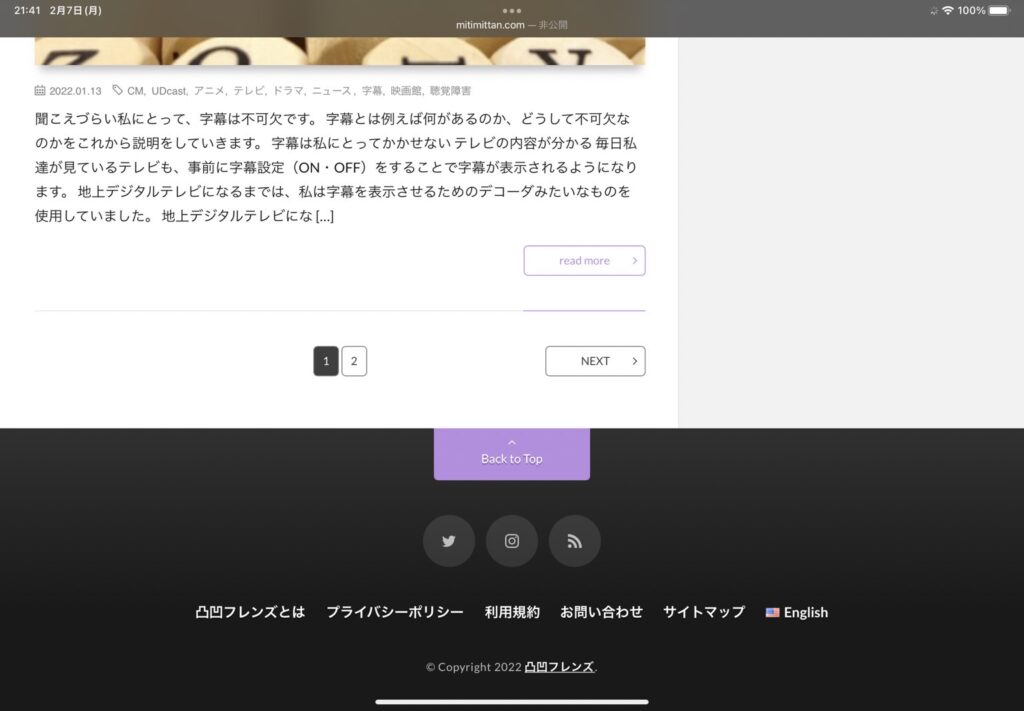
iPadからだと、PCと同じように見れます。
ですので、参考までに下のほうを映しておきました。

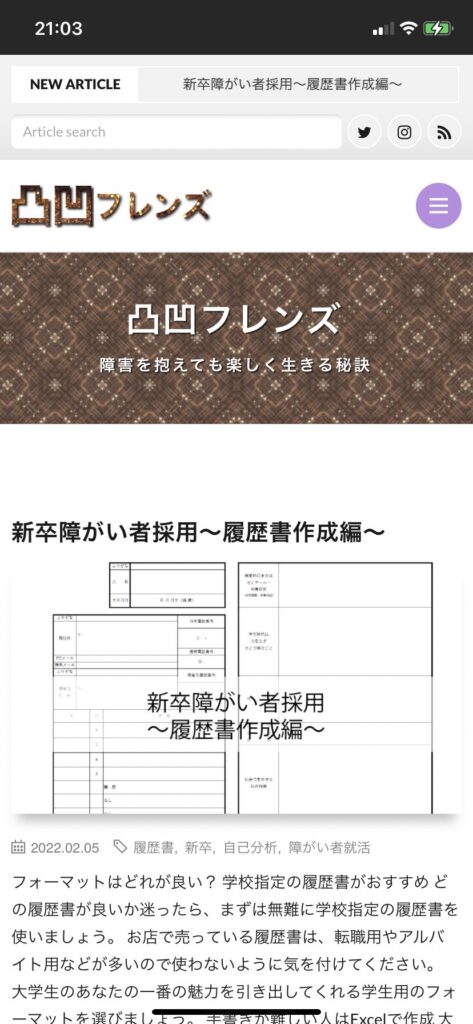
iPhoneだと、上のバーは
丸い円の三本線の中に入っているので、
そちらから、Englishをクリックしてください。



また、サイトの上のヘッダー部分だけでなく、
一番下のフッターにも、言語スイッチャーを入れました。
Englishと日本語の切り替えができるような仕様になってます✨
英語圏の方は、自国語で読むWEBサイトとして、
また母国語以外での外国語学習としてもお役立てください。
DeepL翻訳
WordPressの自動翻訳プラグインを使う手も考えたのですが、
GoogleやMicrosoftの翻訳を使用しているとのことでした。
精度が良ければ、検討する余地があります。
しかし、ここ最近それらを上回る勢いで、ネイティブ並みの
自然な翻訳ができる「DeepL」が登場しました。
凸凹フレンズは、海外の方からも読んでいただけるよう、
幅広いユーザーのニーズにこたえるため、
優秀な精度の高い自動翻訳ができる
「DeepL」を取り入れることにしました。
2022年、どこまで進む翻訳技術。グーグル翻訳超え「DeepL」の進化
手動ではありますが、
手が空いた時間で地道に翻訳頑張ります!
時差投稿になりますが、英語翻訳した記事ページも作成し、
他の言語も需要があり余力があれば、追加する予定です。
凸凹フレンズを運営する初心の目的を忘れずに、役立つ楽しい
情報を世界中の方々に提供できるWEBサイトを目指します。
ぜひ、皆さんもPWA化して、WEBサイトをアプリにして
いつでも凸凹フレンズを見られるようにしてみてくださいね♪
-
Previous article

新卒障がい者採用~履歴書作成編~ 2022.02.05
-
Next Article

バースデーカラー2021年12月17日 2022.02.13






Write a comment